The game can be found at:
Key Features
- Asymmetrical multiplayer with randomly determined player roles
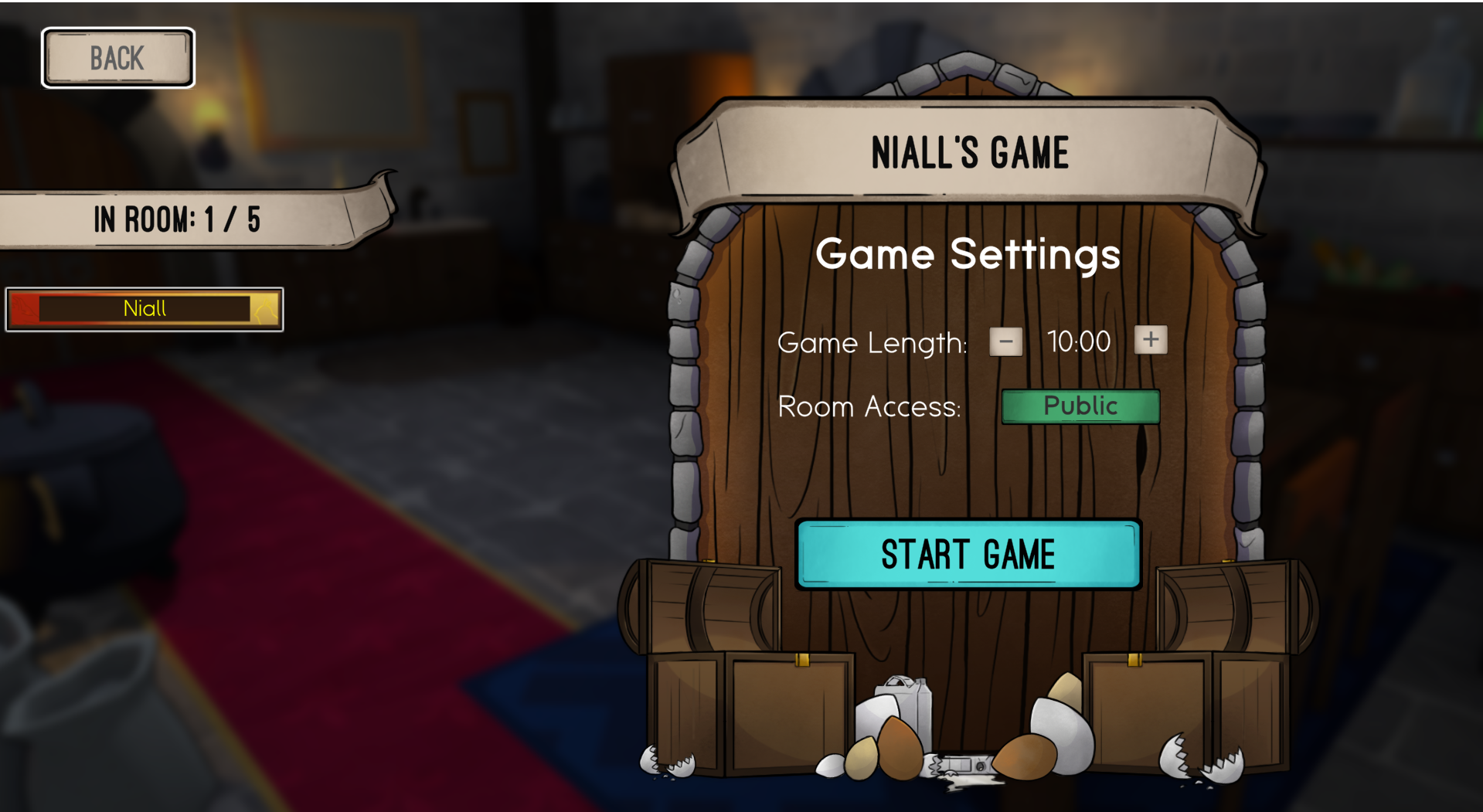
- Hosting / joining online lobbies
- Custom player and lobby names
- Custom game settings, such as time, as well as lobby access settings
- Spectator mode during games, with HUD displaying the currently spectating player
Developed Skills
- Using networking with Unity, and ensuring player information stays synced across servers
- Developing effective techniques of bug-testing an online game
- Working closely with artists to develop and implement a strong user experience
- Finding effective UI programming structures for multiple menu set-ups



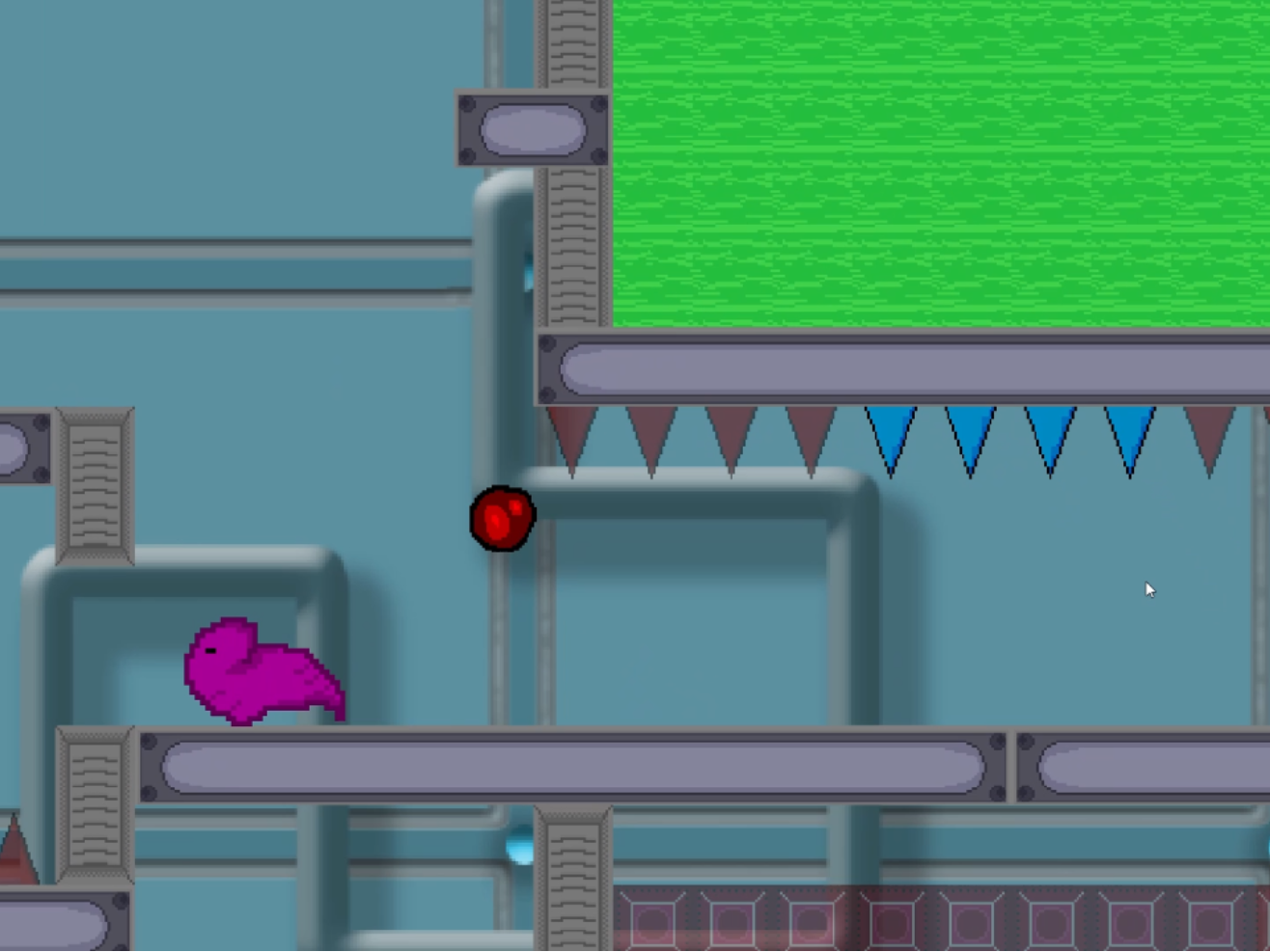
HUD art by Nadine McLaughlin. Environment assets by Rachel Gandey-Johnson and Mia McMorrow
Headless Chickens was developed over the course of 5 weeks, with a team of 10 people. During the project, my main responsibility was UI programming and handling different game states for a networked game. This meant developing the interface for player actions such as creating game lobbies, searching for room lobbies, and changing game settings within lobbies. I was also responsible for developing the in-game HUD, which also had to be synced over the network.


Logo and UI art by Nadine McLaughlin
As a networked game, there are some unique challenges and situations with regards to the programming that do not come up in regular, single player game development. The lobby screen, for example, needs to display the same settings, player information, and room information to every single player present in the lobby. When developing the HUD, there are certain elements that required animations in order to grab the player's attention, such as the start of the game when the objective message appears. In order to do this, I used the LeanTween tweening library to simulate animations through code, to avoid performance issues with using Unity Canvas and UI with the Animator.
The general UI style for Headless Chickens went through a few designs, originally starting out more flat, minimalist, and modern, before switching to the painterly, stylised approach that the published game uses. We always considered the possibility of a style change at any point, so when pivoting to a new approach the UI artist and I ensured we stuck to the wireframe wherever possible, only changing assets and animation polish.